Hi there! How are you all? Was it good? Lately, around one month ago, I got a client from Singapore International Foundation. They ask me to make a Zep virtual space for their digital event workshop called DigiLABS 2023. It was an honor for me, since I rarely got any client from South East Asia, and also this is my first time working with Singaporean client. In this article, I will share about my experience on doing this project, and also some documentation about the project. I already got a permission from SIF to make this article. In case you have some similar program on your company, and you want to make some virtual space like this, maybe you can get some reference.
For this project, I was using Zep instead of Gather as the platform. Since Zep doesn’t have any user capacity limitation yet, so it’s good to use this platform for a big event. The representative from the client, Stephy, is a really nice person. She give me a clear brief about what she want for her event, so it’s not quite hard for me to understand it. Basically the space will have 4 main areas : Main Hall, Main Stage, Community Area, and Game Area. Each areas have different function and will work seamlessly between each area. Before explaining about each area, I will give you a short space tour to the DigiLABS space through this video.
Main Hall
Main Hall is basically where all the participants spawn/landing for the first time. At the spawn area, there will be 2 important things, which is Tutorial and Space Map. In the middle of the Tutorial and Space Map, there are 2 NPCs that welcoming the participants. You can see how it looks from the picture below.

Why these 2 things are important? That’s because for having a virtual space like this, we need to assume that all of our participants is completely a blank person who know nothing. So we need to give as much basic information as we can about the space while keep it simple at the same time. How to walk, how to talk, where to go, etc. Giving too much information could make it complicated and confusing for the participants, but giving too less information also resulting the same effects. So we need to keep it concise but clear. Map and short tutorial can be the answer. You can see how they compile their map and tutorial through the pictures below.


It short and clear enough, isn’t it? After we go to the map and tutorial, we can go further to explore the Main Hall. The first thing you will meet is the running text. On Zep, we can make something like this easily. Not that easy, but basically if we have an animation sprite, we can do it. If you don’t have yet, you need to make it first. Making it is the hardest thing, but applying it to Zep is nothing. You can see the video of the running text here :
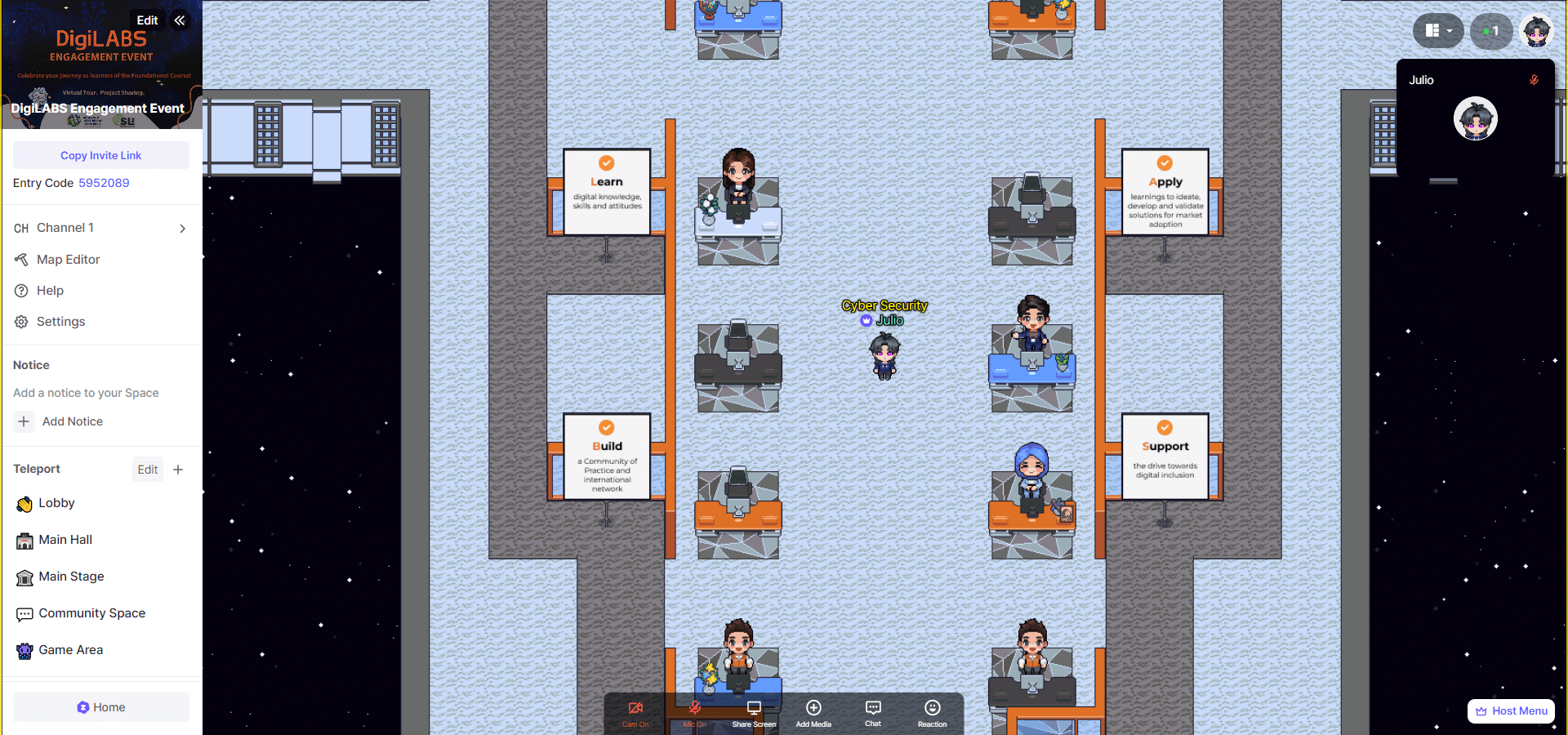
Not just the running text, you will see the explanation about their 4 programs : Artificial Intelligence, Cyber Security, Data Science, and Digital Marketing. Going further you can choose a badge above your name, either Artificial Intelligence or Cyber Security, since on this event they only did these 2 programs. Making a badge like this also a feature that you can use on Zep, make the space more fun. You can also find 2 videos about SIF and DigiLABS.
Next to it you will see some NPCs on a desk. That are the program testimonial from their alumni. Also their motto which stands for LABS. Going further, you will go to a intersection for the next area.
Main Stage
We go to the next area, Main Stage. As you can see on the name itself, it’s basically just a stage. This stage is versatile area, which you can use for any uses that needs a speakers and listener. They place the explanation about the stage in the middle of the participant’s seats, so every time they pass it, an information will be popped up.
On the stage, we want to make it sterile, so only the committee and the speakers can access the stage. Sometimes when the stage isn’t closed, the participants can go to the stage and ruin the event. At first, we didn’t know how to achieve this problem. I thought that closing and opening the stage real-time from the Mapmaker will solve the problem, but it’s too techy and complicated for their committee, since they don’t have many committees to help the event.
Then after did some research, we found that placing a hidden password door can be a solution. Basically it’s a password door feature but we make an invisible sprite as the door. Whenever people want to pass that tile, they need to press F and input the password. If it correct, they could pass, and vice versa. It’s a cheap hack but works well!
Community Area
Next area to the right of the intersection, we go to Community Area. This area is an area for participant doing conversation with other participant. For Community Area, they want to make it as the Golden Garden in Singapore with some Giant Super-trees. That are one of a landmark in Singapore. Designing a asymmetrical design from a real map always be another challenge for me. It’s hard to design a real map and make it pixelated, but somehow I always took it as a challenge. At first, I was not quite confidence with the result, but it turned out they love it! Here some pictures of the Community Area :


There will be some NPCs that giving information, and also an Instagram posting challenge for the participants. Also on the top of it, you will see two big banners for the event agenda and message board. Event Agenda basically just an agenda of the event, but the interesting thing is the message board. Here we use a platform called Padlet to make a real-time and customizable message board. Here the participants can post anything directly from the space, and other participants can reply it as well. It’s basically like having a virtual sticky note to post all things together. It’s better than using a virtual whiteboard in my opinion, giving more fun interaction to the space.

Game Area
The last area is the Game Area. They ask me to make it using a beach-theme for this area. This area was specially created to held any game/fun activity during the event. We actually have another previous version of the Game Area before having this beach-themed one. I will show you later on the documentation. There are a lot of default games that Zep already provide, you can always access it on the left side bar as a Host. In this Game Area, we use Zombie Game as the main game.

So that’s all about DigiLABS Zep Virtual Space that I made for digital event. Overall, it’s always nice experience to work with SIF. They know how to communicate their needs, they could compromise when its needed, and they always paid on time! So nothing bad I could say about SIF and DigiLABS committees.
To complete this sharing article, I will share the event photos documentation that they share to me about how fun the event, and also a button link to the demo space in case you want to check it before make something similar. If you want to work with me, I’m available here, feel free to keep in touch. See you next time in the next article! Sampai jumpa lagi!